突然发现M2012K11C在MIUI 12下无法安装Pushover了,Google商店提示不兼容。大约两年前我魔改出了一个Typecho评论推送Pushover的插件,今天发现IFTTT可以通过WebHook推送消息,然后转发到Telegram上,一番调试之后遂发表于此处。
首先当然是一个免责声明:
关于代码可靠性的警告
首先我没学过PHP这门语言,因此下面的修改都是凭我的感觉与通过搜索引擎(通常是谷歌)搜索得到的结论进行修改的。关于API的调用参照并对比了两个官方提供的手册,而插件修改完毕之后实际测试可用,但我并不保证插件没有Bug或其他不健全之处。因此是否使用的选择权在你,如果插件导致你的网站崩溃或数据全毁,这个责任需要你自己来承担。源码修改不大,IFTTT的WebHook支持通过POST方法来提交三个值,分别是value1、value2和value3。这三个值可以在稍后向Telegram推送时自由编排,而请求体本身可以是Json,也可以是表单。原来的代码用的是表单,因此我这里也就同样沿用表单了(因为不会PHP),源码如下:
<?php
/**
* IFTTT推送评论通知,修改自Y!an的微信推送评论通知。
*
* @package Comment2IFTTT
* @author 天空Blond
* @version 1.0.0
* @link https://skyblond.info
*/
class Comment2IFTTT_Plugin implements Typecho_Plugin_Interface
{
/**
* 激活插件方法,如果激活失败,直接抛出异常
*
* @access public
* @return void
* @throws Typecho_Plugin_Exception
*/
public static function activate()
{
Typecho_Plugin::factory('Widget_Feedback')->comment = array('Comment2IFTTT_Plugin', 'sc_send');
Typecho_Plugin::factory('Widget_Feedback')->trackback = array('Comment2IFTTT_Plugin', 'sc_send');
Typecho_Plugin::factory('Widget_XmlRpc')->pingback = array('Comment2IFTTT_Plugin', 'sc_send');
return _t('请配置此插件的 EVENT_NAME 和 API_KEY, 以使您的IFTTT推送生效');
}
/**
* 禁用插件方法,如果禁用失败,直接抛出异常
*
* @static
* @access public
* @return void
* @throws Typecho_Plugin_Exception
*/
public static function deactivate(){}
/**
* 获取插件配置面板
*
* @access public
* @param Typecho_Widget_Helper_Form $form 配置面板
* @return void
*/
public static function config(Typecho_Widget_Helper_Form $form)
{
$event_name = new Typecho_Widget_Helper_Form_Element_Text('event_name', NULL, NULL, _t('EVENT_NAME'), _t('EVENT_NAME 是您在配置IFTTT Applet时定义的'));
$form->addInput($event_name->addRule('required', _t('EVENT_NAME 不能为空')));
$api_key = new Typecho_Widget_Helper_Form_Element_Text('api_key', NULL, NULL, _t('API_KEY'), _t('API_KEY 可以在 IFTTT 的 Maker 控制台中找到'));
$form->addInput($api_key->addRule('required', _t('您必须填写一个正确的 API_KEY')));
}
/**
* 个人用户的配置面板
*
* @access public
* @param Typecho_Widget_Helper_Form $form
* @return void
*/
public static function personalConfig(Typecho_Widget_Helper_Form $form){}
/**
* IFTTT推送
*
* @access public
* @param array $comment 评论结构
* @param Typecho_Widget $post 被评论的文章
* @return void
*/
public static function sc_send($comment, $post)
{
$options = Typecho_Widget::widget('Widget_Options');
$event_name = $options->plugin('Comment2IFTTT')->event_name;
$api_key = $options->plugin('Comment2IFTTT')->api_key;
$title = "有人在您的博客发表了评论";
$content = "".$comment['author']." 在「".$post->title."」中说到:<br>".$comment['text']."<br>状态:".$comment['status'];
$post_url = $post->permalink;
$postdata = http_build_query(
array(
'value1' => $title,
'value2' => $content,
'value3' => $post_url)
);
$opts = array('http' =>
array(
'method' => 'POST',
'header' => 'Content-type: application/x-www-form-urlencoded',
'content' => $postdata
)
);
$context = stream_context_create($opts);
$result = file_get_contents("https://maker.ifttt.com/trigger/".$event_name."/with/key/".$api_key, false, $context);
return $comment;
}
}在config里面注册了两个输入框,分别是IFTTT的WebHook需要的事件名称和用于鉴权的API KEY。推送的内容则写死在代码里了,因为我确实不会PHP。
value1:有人在您的博客发表了评论value2:someone 在「some post」中说到:
something
状态:statusvalue3:被评论文章的URL
其中someone是评论者的昵称,some post是被评论文章的标题,而something是文本形式的内容,status则是评论的状态,由于这块缺少文档,我也没找到关于Typecho插件开发的详细说明。所以我认为这个字段应该代表评论是通过了,还是被标记为待审或垃圾。
配合这三个值,IFTTT上的编排如下(WebHooks选Receive a web request就行,不是Json那个):
<b>{{Value1}}</b><br>
{{Value2}}<br>
{{Value3}}关于URL预览,我倾向关掉。虽然第三个值是被评论文章的URL,理论上Telegram会抓取这篇文章作为预览,但如果评论内容中有网址,例如发小广告的,那么根据Telegram只抓取第一个网址的规则,小广告里的网站会被抓取,就很讨厌。所以我个人倾向于关掉。
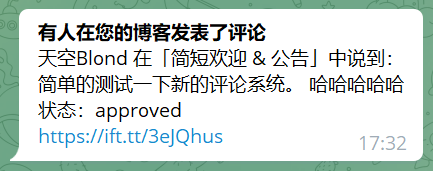
开启插件并设置妥当,推送效果如下:

目前我还有一个MIX2备用机可以接受Pushover推送,因此暂时还需要Pushover,如果MIX2退休了,Pushover还是不行的话,我就考虑撤下Pushover插件了,因为提交评论时发HTTP请求还是挺费时间的,而且还是线性的:即先请求Pushover,然后请求IFTTT,其中哪一个超时了,网站都会受影响。不过目前来看也不是不能用,就先这样吧。
-全文完-

【代码札记】Comment2IFTTT实现Typecho评论推送Telegram 由 天空 Blond 采用 知识共享 署名 - 非商业性使用 - 相同方式共享 4.0 国际 许可协议进行许可。
本许可协议授权之外的使用权限可以从 https://skyblond.info/about.html 处获得。